
Как сделать - Выпадающее меню
Что очень удобно в внедрении меню при разработке сайтов любой сложности. Вертикальное меню на CSS. Пункт меню 1 Пункт меню 1. Помогла ли вам статья?











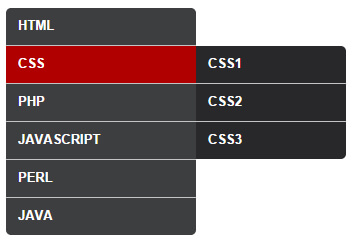
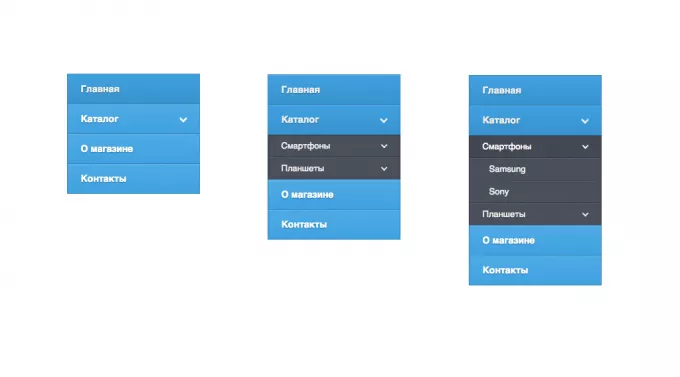
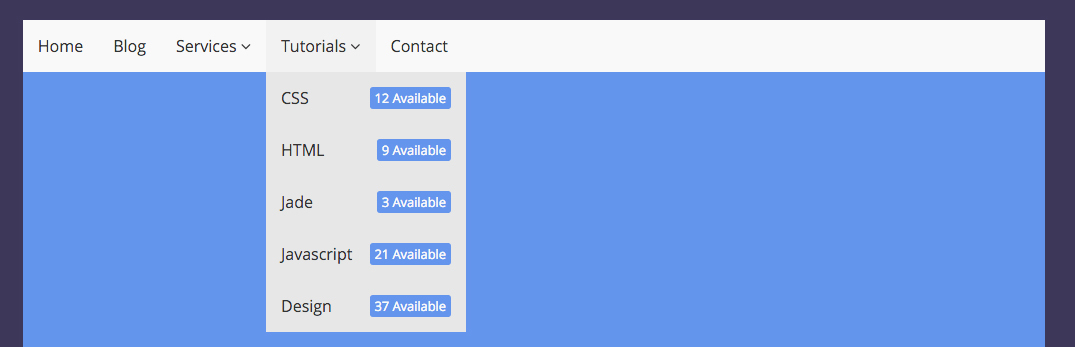
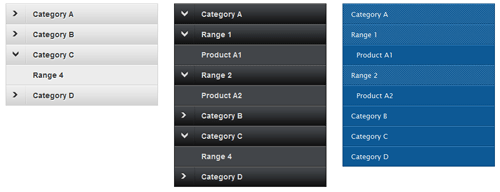
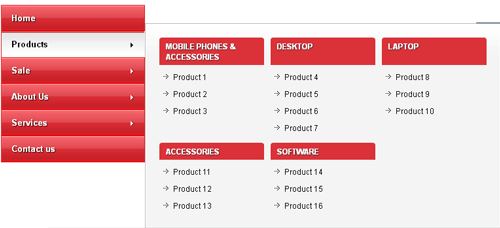
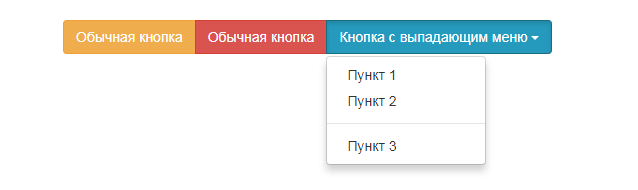
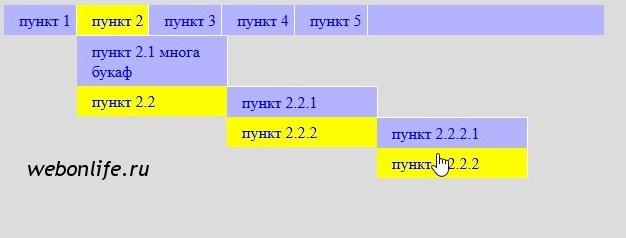
В данном уроке будет подробно рассмотрено создание вертикального меню с выпадающими пунктами. Для основы возьмём меню из предпредыдущего урока. Для создания меню будет применён класс. Основные параметры в CSS-стилях для выпадающего меню: top: 2px; - определяет на сколько пикселей вниз будет отступать раскрывающееся подменю; left: px; - размер отступа от левого края; position: relative; - пункты будут располагаться один за другим, а не сожмутся в кучу; position: absolute; - означает, что пункты основного меню будут находиться в фиксированном положении относительно подпунктов; display: none; - элемент невидим его как бы нет. Так же в CSS — коде будет присутствовать параметр: border-top: 1px solid White; - с помощью него можно регулировать размер и цвет отступа между пунктами меню; То есть вы будете регулировать толщину и цвет верхней рамки.








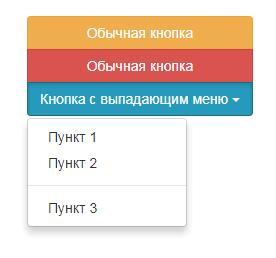
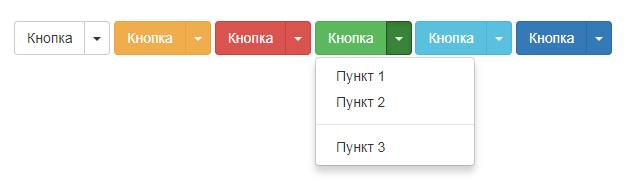
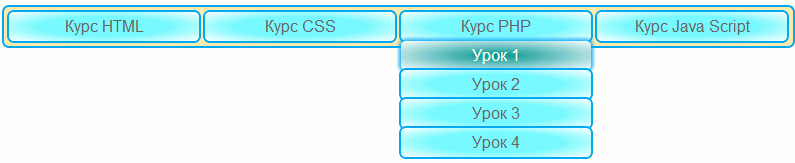
Выпадающее меню раскрывающееся по клику не такая уж и редкость. Javascript позволяет делать более сложные вещи, а уж подобные фишки с меню делаются на раз. А что если сделать такое же меню но без применения JS. Однозначно ответить на этот вопрос не получиться и вот почему.