Выпадающий список HTML
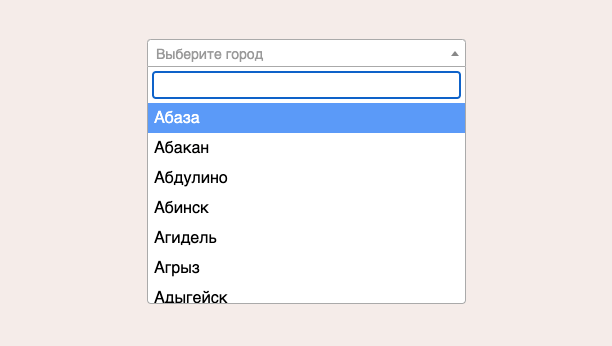
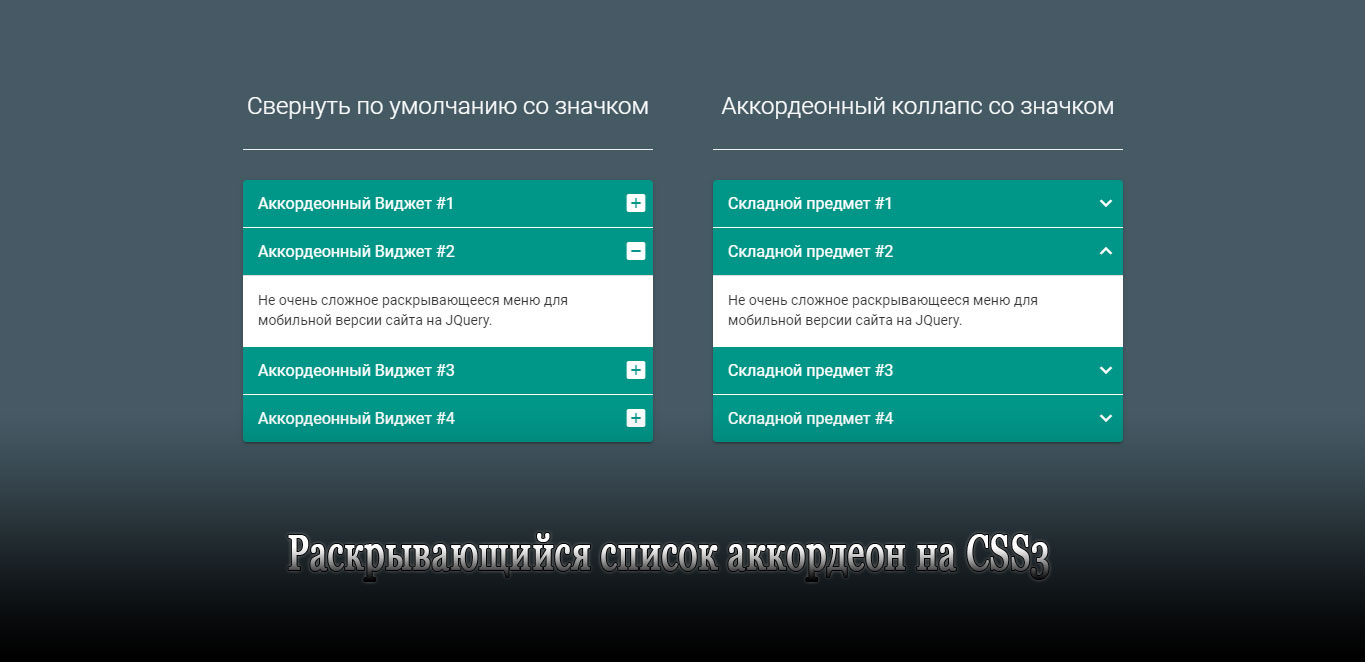
Лена Цимбалист. Этот тег содержит список опций, которые пользователь может выбрать. Когда пользователь выбирает опцию, выбранное значение отправляется на сервер или обрабатывается на клиентской стороне. В современном веб-дизайне ключевую роль играет не только визуальная привлекательность, но и удобство использования. Эти элементы HTML позволяют создавать раскрывающиеся списки, что делает контент более структурированным и удобным для восприятия. Этот код создаст интерактивный элемент, который по умолчанию будет закрыт и откроется при клике на заголовок, раскрывая содержимое.













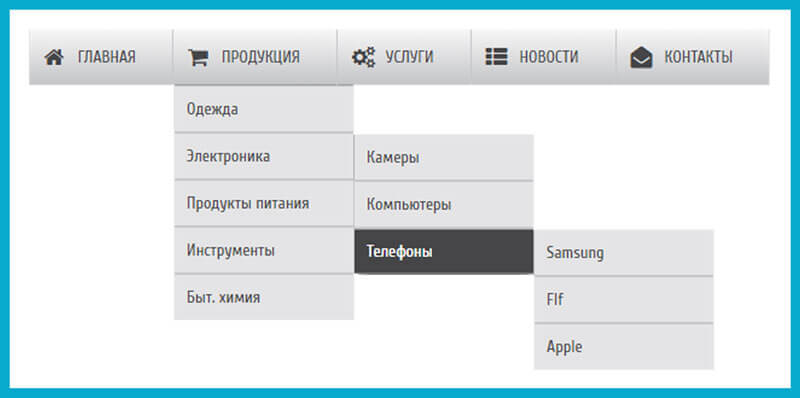
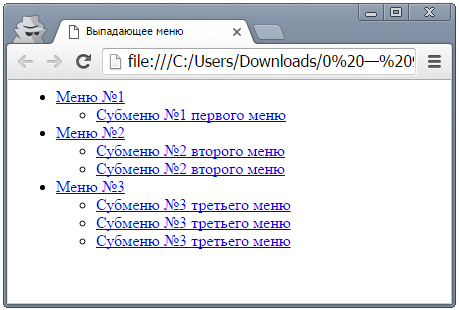
Все сервисы Хабра. DonTraffic DonTraffic Frontend-developer. Как сделать меню, при нажатии на какой либо элемент, он выдвигался и сдвигал всё что было с низу. Если не понятно, смотри картинки из paintа. Kadzi Kadzi Ом.






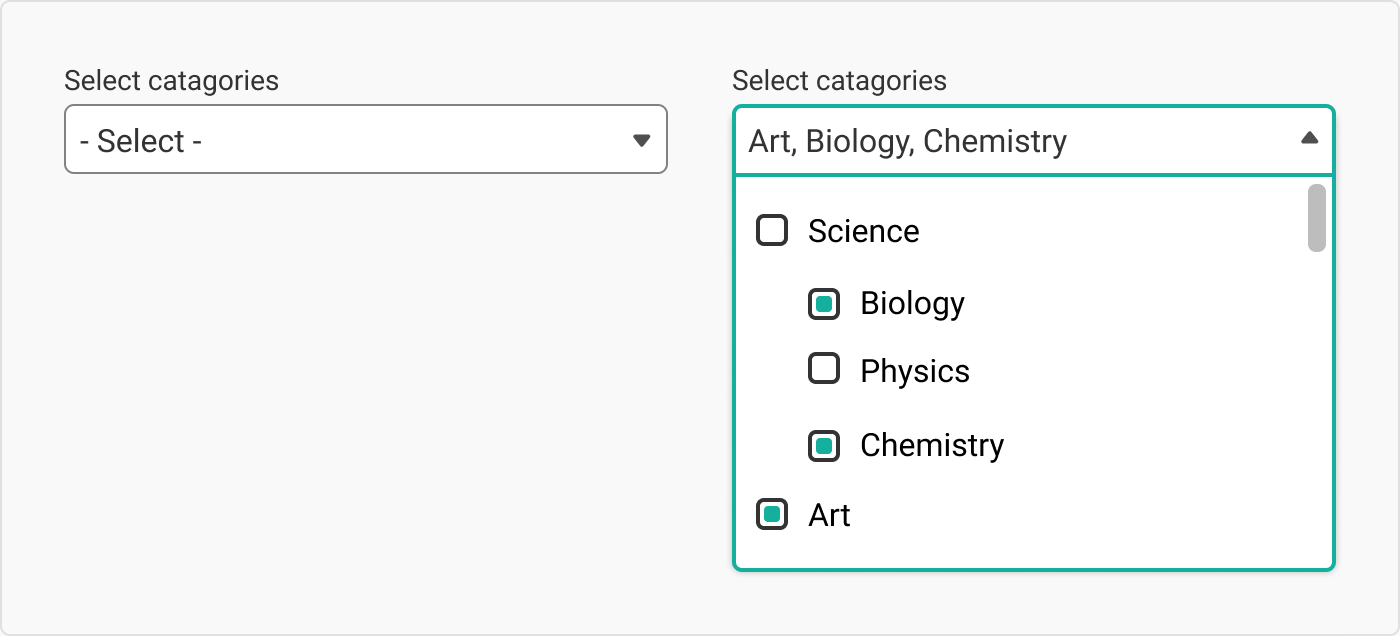
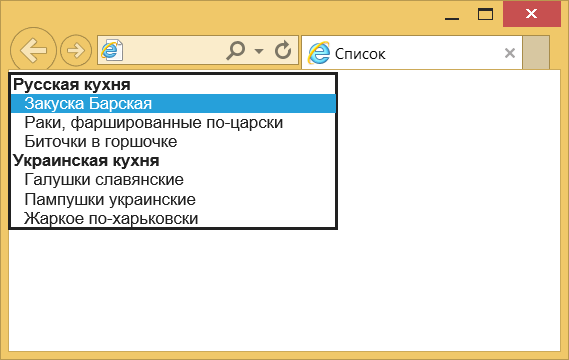
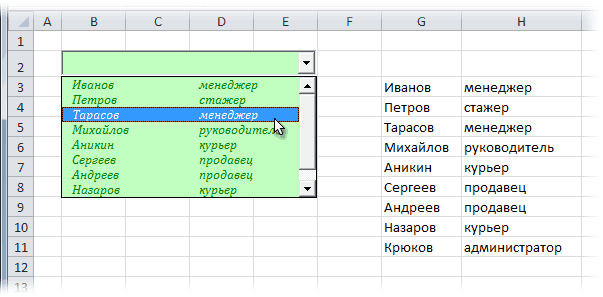
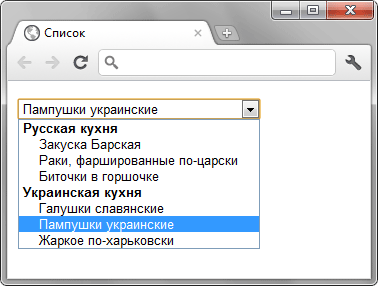
| 485 | С помощью атрибута multiple можно создать список с выбором нескольких значений список с множественным выбором. | |
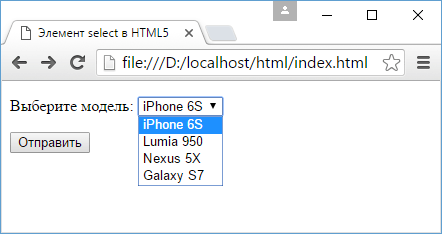
| 396 | Выпадающие списки являются неотъемлемой частью современного веб-дизайна. | |
| 16 | С помощью атрибута multiple можно создать список с выбором нескольких значений список с множественным выбором. Выпадающий список в HTML является одним из элементов форм. | |
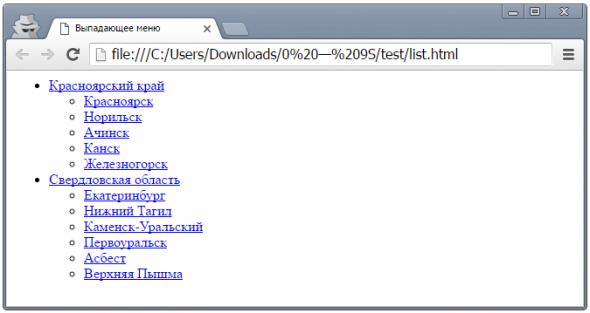
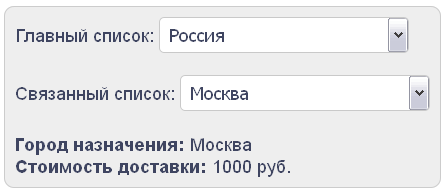
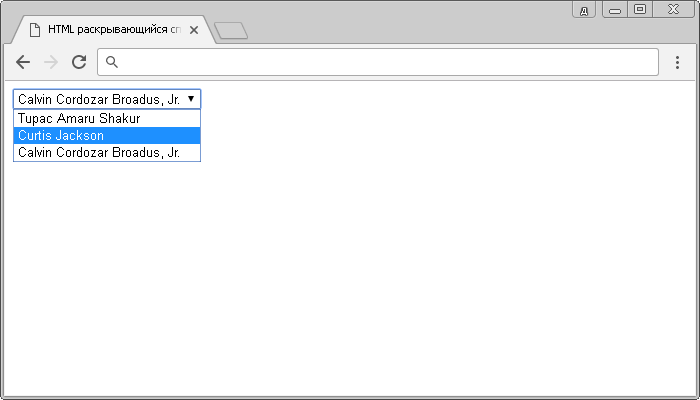
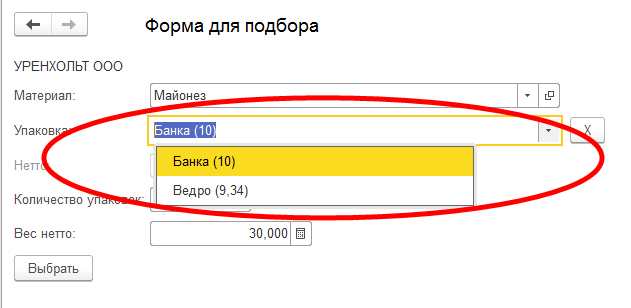
| 389 | Выпадающее меню - это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:. | |
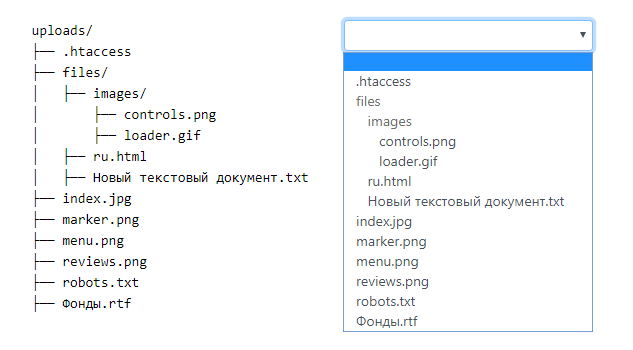
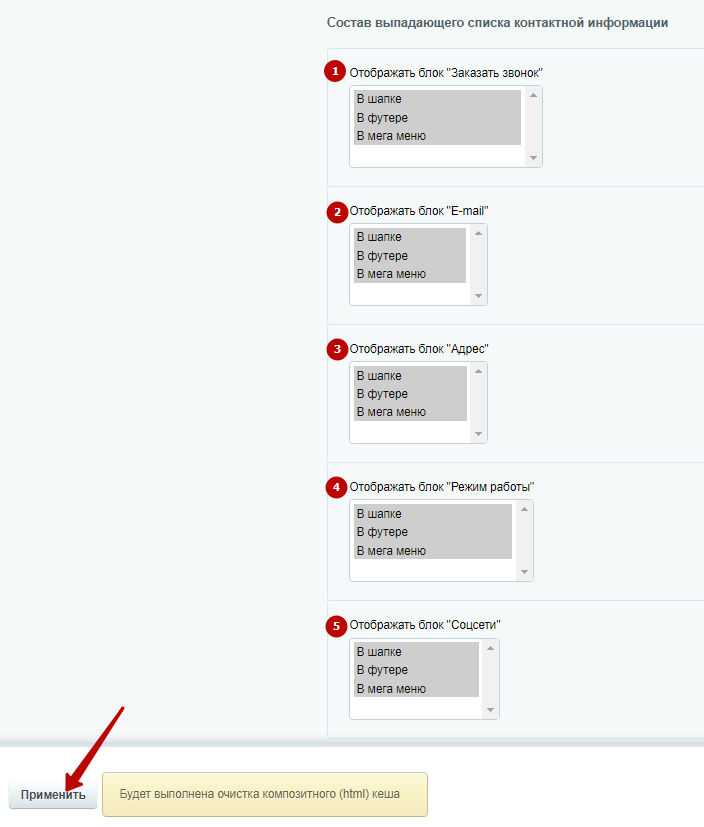
| 381 | В системе управления UralCMS реализовано множество различных функций для работы с содержимым разделов - тексты, изображения, ссылки, таблицы, выпадающие списки и так далее. | |
| 458 | Иногда нужно скрывать какую-то информацию на странице в специальном блоке. Чтобы в любой момент можно было кликнуть на этот блок и развернуть информацию. | |
| 39 | Это также необходимо, когда к данным списка идет обращение через скрипты. Также для этого тега доступны универсальные атрибуты и события. |
В процессе создания веб-страницы, иногда возникает потребность добавить выпадающий список в форму. Выпадающие списки являются удобным способом предоставления пользователю возможности выбора из предопределенного набора опций. В этой статье мы рассмотрим, как создать выпадающий список с использованием HTML и немного JavaScript для обработки выбора пользователя. Станьте веб-разработчиком с нуля за 15 месяцев на курсе онлайн-университета Skypro. В программе нет лишней теории, зато много практических заданий, а результаты курсовых можно положить в портфолио.